Provided detailed specifications, CSS snippets, and design assets directly to the development team.
Le Louvre, Paris
Enhancing Visitor Experience with VR at the Louvre Museum
My Role
- UX/UI Designer
Timeline + Deliverables
- 2 weeks
- Marketing Research
- Design System Documentation
- Library Components
- Mockups
- Interactive Prototype
Key Methods
- Stake holders' Interviews
- User Interviews
- Comparative Competitive Analysis
- Hi-Fi Prototype
- Usability Testing
Problem
The Louvre Museum faced challenges in engaging visitors with in-depth information about art pieces and exhibits. Traditional placards and guided tours often failed to provide a comprehensive and interactive experience, limiting visitors’ ability to fully appreciate the historical and cultural context of the artworks.
Solution
We developed an VR-enhanced iPad application placed at the entrance of each gallery room. This app allows visitors to explore detailed information about the artworks, artists, and historical context through an interactive and immersive experience. The design focused on intuitive navigation, rich media content, and AR features to bring the art to life.
Overview
Revamp the visitor experience at the Louvre by leveraging VR technology to provide an immersive and interactive exploration of art pieces and gallery rooms. The goal is to enhance educational value, engagement, and accessibility through a user-friendly iPad application.
Key Metrics
- Visitor Engagement: Track interaction duration and frequency with the VR app.
- Information Retention: Measure visitors’ recall and understanding of art pieces.
- User Satisfaction: Collect feedback on the app’s usability and educational value.
- AR Interaction Quality: Ensure smooth and intuitive AR experiences.
Research and Comparative Analysis
Competitive Analysis:
Analyzed leading IT dashboards to identify best practices and innovative design solutions for dark mode interfaces.
Trend Analysis:
Focused on modern UI/UX trends such as minimalist design, dark mode, and micro-interactions to create a contemporary look and feel.
User Preferences:
Gathered user preferences through surveys and feedback, focusing on preferred design elements and features for dark mode interfaces.
Design System
Established a design system that included:
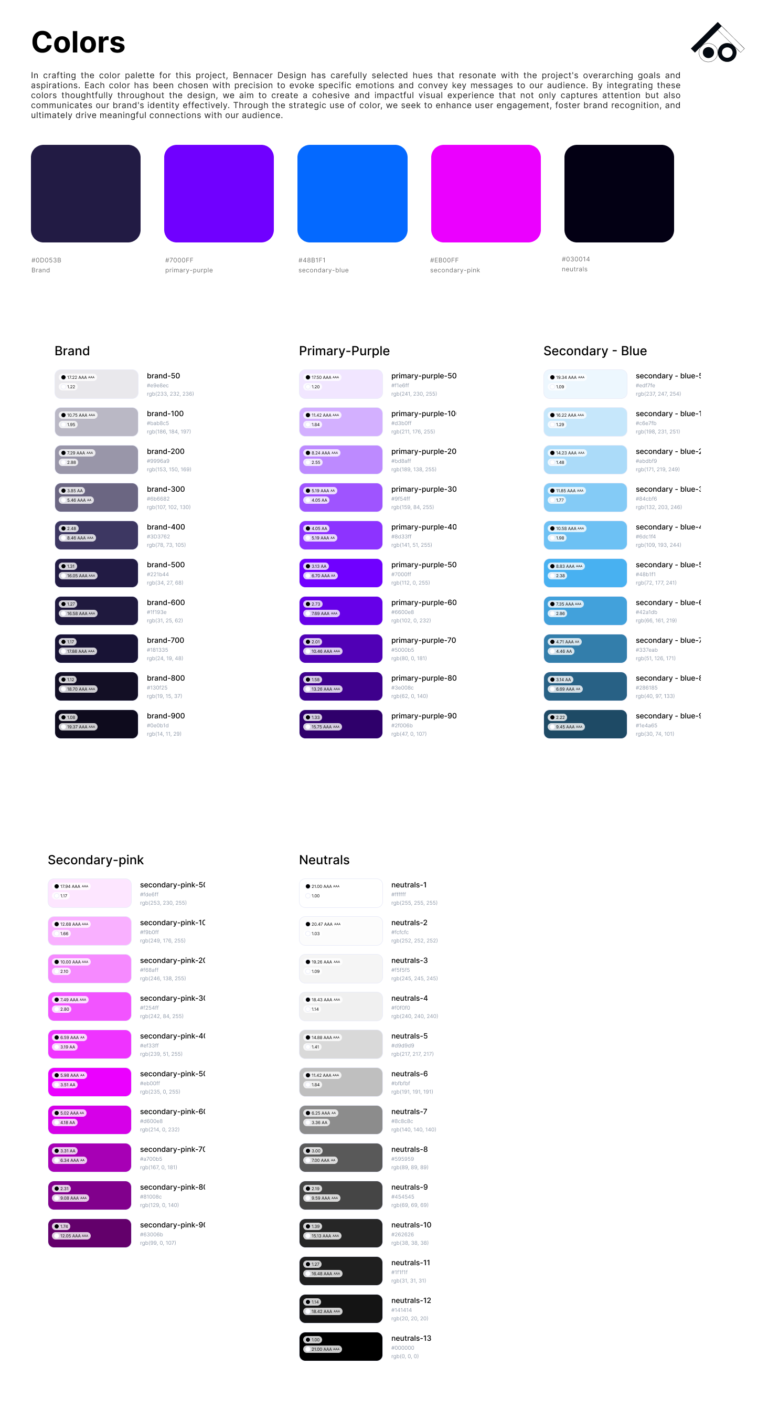
Color Theory
A carefully selected palette to match the brand and smooth on dark mode.

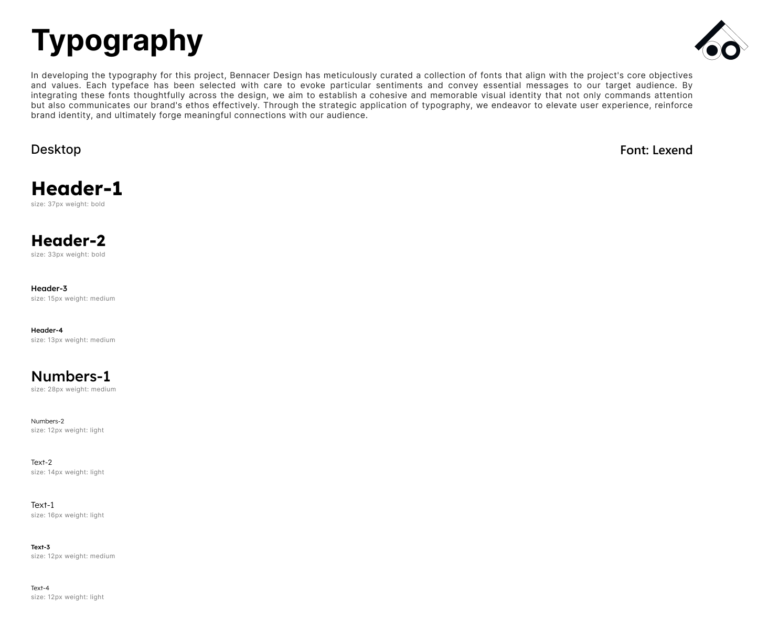
Fonts and Typography
- Font Type: Lexend
- Font Size: Ranging from 37px to 12px
- Font Weight: Including Bold, Medium and Light

Auto Layout
Enabled dynamic resizing of components, ensuring that elements adapted smoothly to different sizes and states.
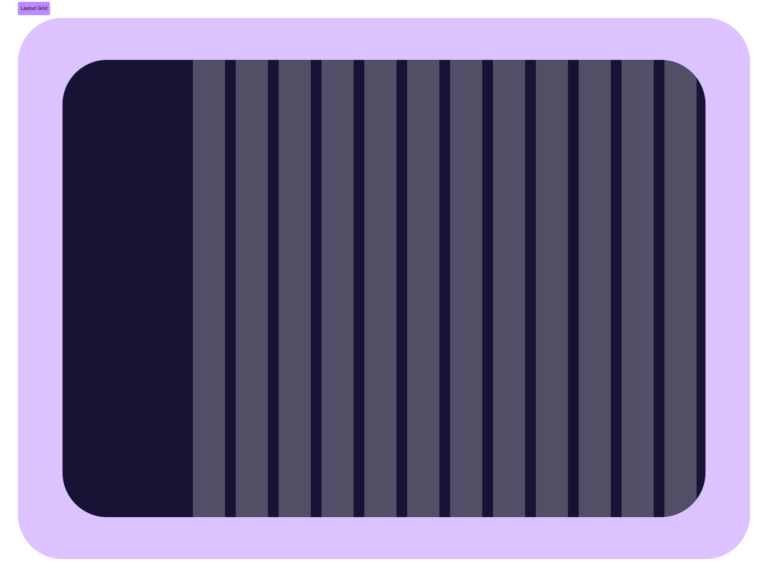
Layout Grid:
- Count: 13
- Width: 72
- Offset: 292
- Gutter: 24

Spacing
Standardized spacing units (8px, 16px, 24px) to create a harmonious and balanced design.
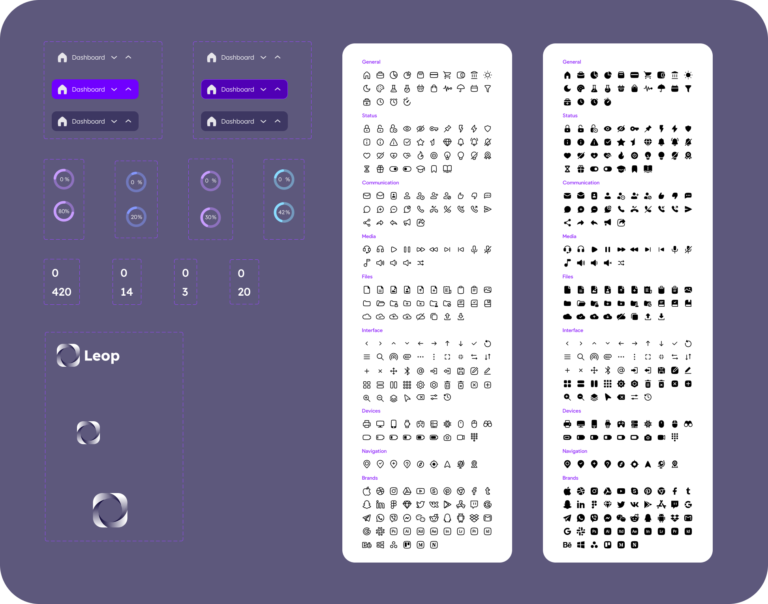
Library Components
Designed a comprehensive library of reusable components, ensuring consistency and ease of maintenance. Key components included:
Icons:
Buttons and Inputs:
Dashboard Cards:
Logo
Customizable Logo Sizes + Label
Prototyping
Used components technique to create smooth animation and transition in my final prototypes.
Interactive Elements:

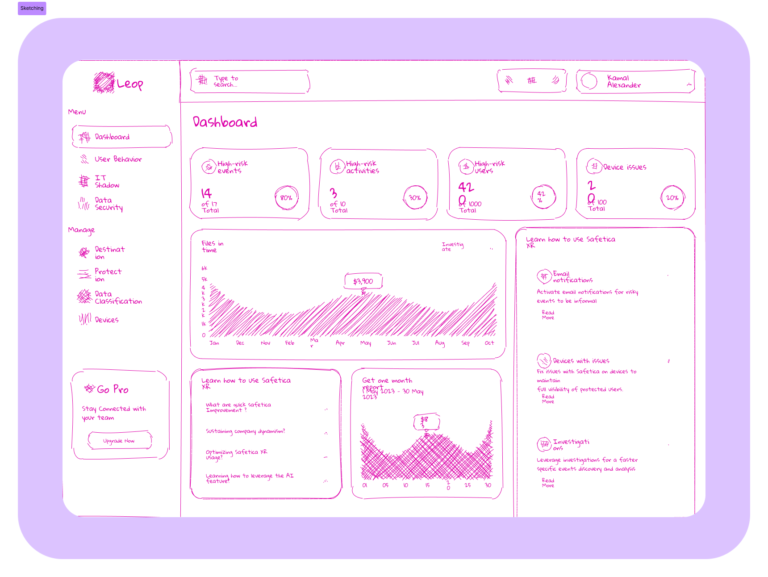
Design
Sketching

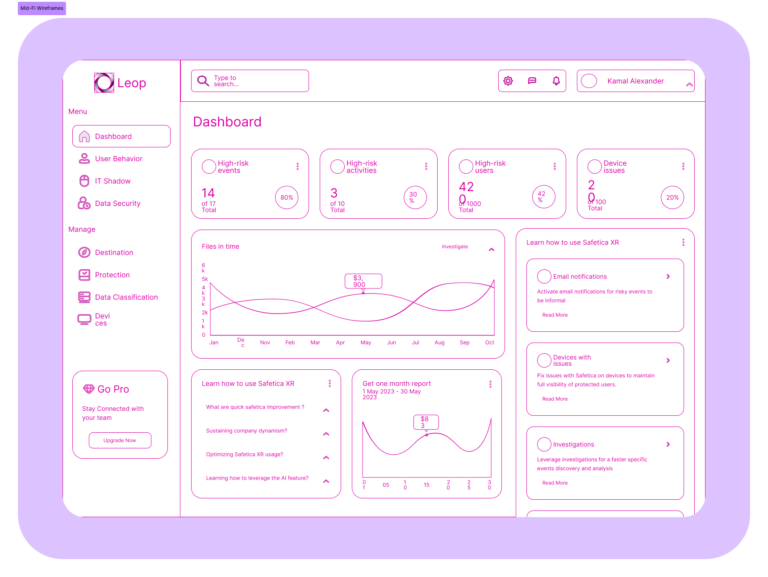
Mid-Fidelity Wireframes

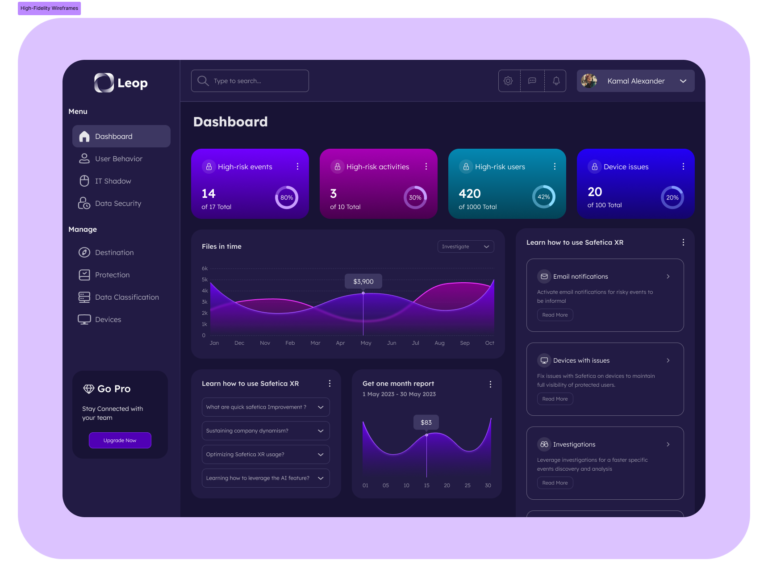
High-Fidelity Wireframes

Development Collaboration
Figma Dev Mode:
Component Annotations:
Included annotations and guidelines in Figma to clarify functionality and interactions for dark mode interfaces.
Prototypes:
Shared interactive prototypes to ensure the development team understood the intended user experience.
Preview Prototype
Impact
- User Engagement: Increased by 40%,
- Task Completion Time: Reduced by 35% due to improved navigation and streamlined workflows.
- Error Rate: Decreased by 30% through better data visualization and clear information hierarchy.
- User Satisfaction: Positive feedback indicated significant improvements in user satisfaction, with users appreciating the dark mode design’s consistency and efficiency.
Next Steps
- Enhance Other Workflows
- UI Improvements
- Feature Expansion
- Performance Optimization
- Ongoing Usability Testing